
Updates
What’s new.
Starting today, you can add and customize empty states for CMS collection lists directly in the Canvas. When a collection is empty, or when filters return no results, you can now show a dedicated empty state instead of a blank space in the preview and on published sites. To add one, select a collection list, switch the new State property to Empty, and add an empty state layer in one click. Framer automatically manages visibility using a new Visible Items variable, while you stay in full control of layout, styling, and content. So you can add text, icons, buttons, and links to guide visitors and make empty pages feel intentional and useful. This is the first step toward more dynamic CMS collections, with plenty more coming. Here’s a list of other additions:
Added
Added ability to set an empty state for a CMS list
Added a draft badge in the detail page selector
Added Alt text support when importing images
Added a warning when removing a field in use
Added collection item variables to Search
Added support for editing links on-page
Improved
Improved re-generating previous AI translations
Improved distinction of draft items in the CMS
Improved UX when adding a new CMS field
Improved localization empty states clarity
Improved the locale selector behaviour
Fixed
Fixed the missing draft status when duplicating collections
Fixed scroll restoration conflicts with infinite scrolling
Fixed some scrolling issues with the filters popover
Fixed RTL text direction flipping unpredictably
Fixed file uploads failing for specific formats
Fixed long text overlapping status labels
This month’s plugins update is led by the new createManagedCollection API. It provides plugin authors a cleaner way to create and manage CMS collections reliably across all modes, so that workflows keep moving without extra setup. We also shipped improvements across plugins and CMS syncs, including CSV Import updates that make data migration easier. Read the changelog.
General
Added
setCloseWarning()for safer plugin close handlingAdded
displayTimeproperty to show time on date fieldsFixed
createCollection, works consistently across modesFixed crashes from outdated YouTube embeds in Rich Text
Fixed Safari context menu layout issues with enabled Search
Plugins
Ashby: Supports multiple secondary locations via collection references
CSV Import: New mapping, collection creation, and
DateTimesupportHubSpot: Fixed authentication redirect issues for smoother Sign-In
Workshop: Now supports external changes and manual edits cleanly
CSV Import, Notion, Google Sheets: Now shows warning on closing
The January Update brings Instant Font Previews. When opening the Font Picker and hovering a font, you will now be able to see how the font will look like when applied to your selected layer. This makes it easier to discover new fonts, and find the right one for you, without having to commit just yet. And that’s not all, we have tons of quality updates that you’ll find below.
Added
Added instant previews of fonts on hover
Added ‘Find’ action to component menu
Added ‘Find’ action to vector menu
Improved
Improved deletion of unused components
Improved finding local components as cursors
Improved finding external vector sets in projects
Improved reliability of importing multiple SVGs
Improved context menus in Safari and Firefox
Improved search results of the Insert Panel
Fixed
Fixed layout collapse when switching from Stack → Grid
Fixed pages made from Design Pages duplicating paths
Fixed layout animations for images within Ticker Effects
Fixed Text Truncation not being cleared when removing
Fixed OpenType features not working properly on sites
Fixed some context menus staying open after clicking
Fixed missing Border Variables crashing Components
Fixed renaming via double-click not always working
Fixed selection using the wrong tint in Components
Fixed Layout Templates not removing page cursors
Fixed Quick Action menu making the
⌘key stickyFixed gradient stops not working with Color Styles
Fixed Color Style selection changing folder colors
Fixed Color Style edits affecting the wrong theme
Fixed gradient fills not being overridden properly
Fixed Components lingering in breadcrumb bar
Fixed opacity being applied twice on Vectors
Fixed Ticker Effects breaking in Breakpoints
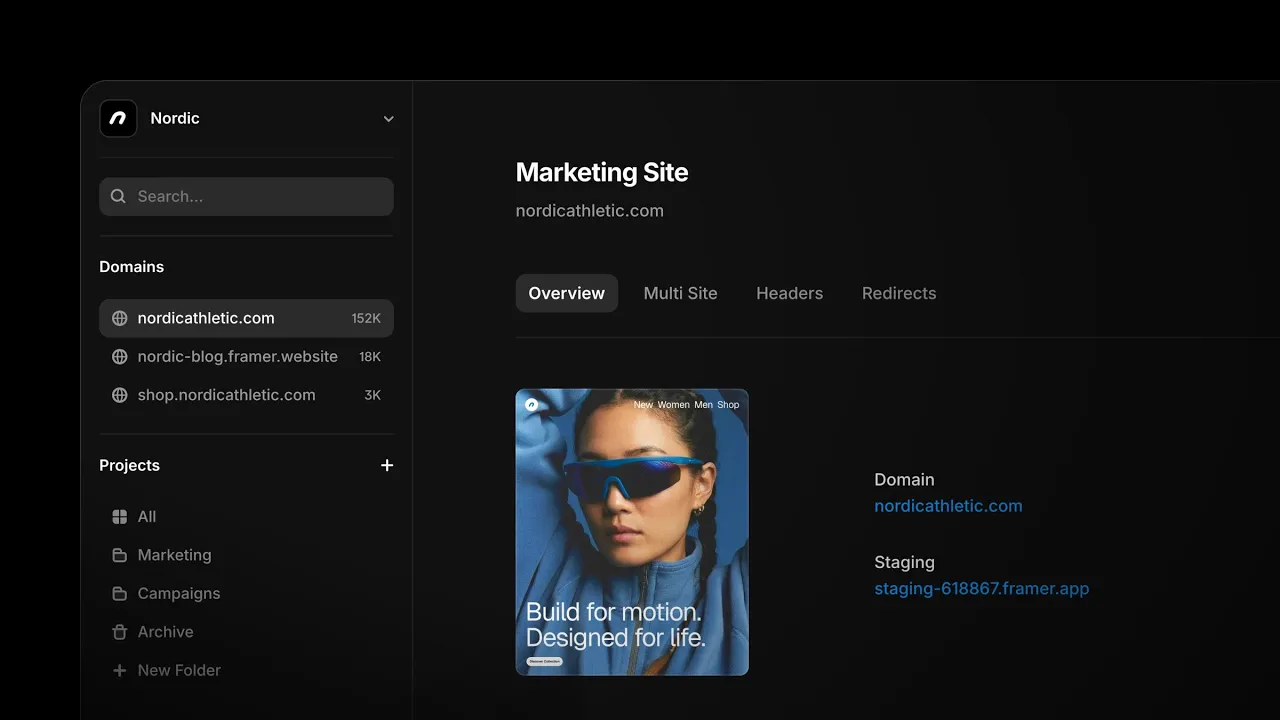
We’re introducing Advanced Hosting, bringing built‑in Multi Site and Custom Headers to Framer. Multi Site lets you host multiple sites, whether other Framer projects or external sources, under one unified domain. This enables gradual page migration or the splitting of larger websites into multiple projects while keeping a seamless URL. With the Custom Headers feature, you are now able to extend Framer’s defaults with ordered, wildcard‑friendly custom rules for security and more. We’re also introducing Domains to the dashboard, bringing all your workspace domains to the sidebar for quick access to a domain overview plus a centralized management of Multi Site, Headers, and Redirects—empowering you to migrate and manage even the most complex site.
Advanced Hosting is available for teams on our Enterprise plan. Teams on the Pro or Scale plan can request private beta access using this form and try these features for free for a limited time.
Today, we’re shipping an update where we offer a free custom domain for the first year when you upgrade your site to a yearly plan. We’ve partnered with Hover to provide a seamless flow where you can select a free or discounted domain that will be automatically connected to your Framer site after purchase. To make use of this offer, upgrade your site to a yearly plan, then head over to the Domains tab in your project settings and select the “Claim a free custom domain” option.
This offer can be redeemed once per subscription
This offer is available only for sites on a yearly plan
Your domain will automatically renew at the standard rate
Redeeming this offer forfeits the option to request a refund
This offer is not valid in combination with a 100% discount code
Your domain and its subscription will be managed through Hover
On-Page Editing in Framer is now more flexible and powerful for both designers and editors. Editors can rearrange content directly on the page, including text, frames, and components, making it easy to reorder elements like sublines, cards, and sections, and experiment with what content should appear first or last. Visual updates are faster too, with the ability to swap icons and component variants with a single click, to better match the content of a page. Designers remain in full control by locking specific layers or sections in Framer using ⌘ + L to prevent accidental changes, while still enabling fast, intentional edits. Additionally, On-Page Editing now fully supports Localization, allowing real time updates to localized text and images simply by visiting a localized page and clicking Edit. By popular demand, the circular Edit button can now be moved anywhere on the screen to avoid overlapping site content, and teams using On-Page Editing extensively can easily manage notifications from email updates for a specific project.