Search
Framer
/
Framer vs. Figma
It’s like Figma, but for websites. Instantly publish your web designs with Framer—no coding required.






Go from design to publish
with one powerful tool.
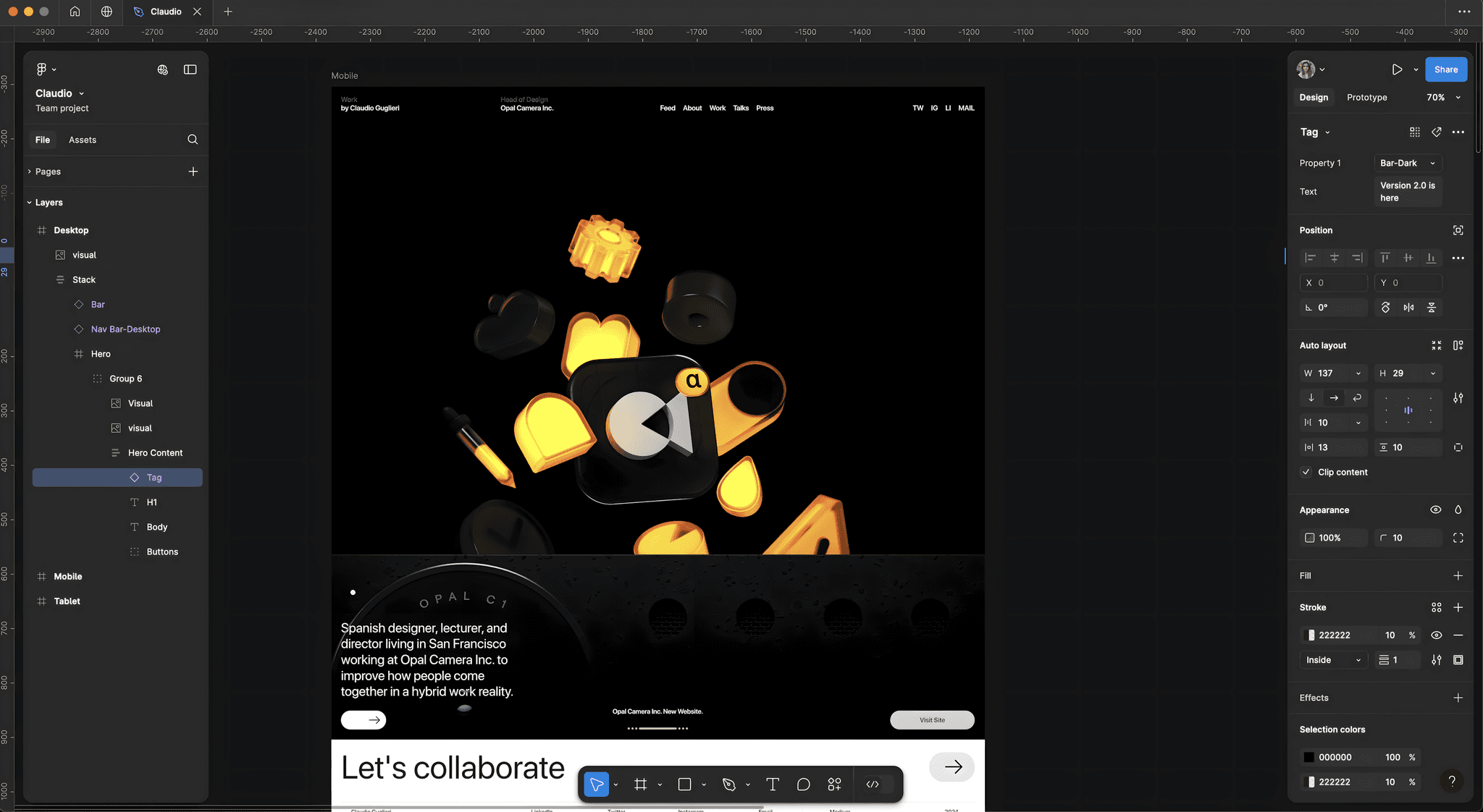
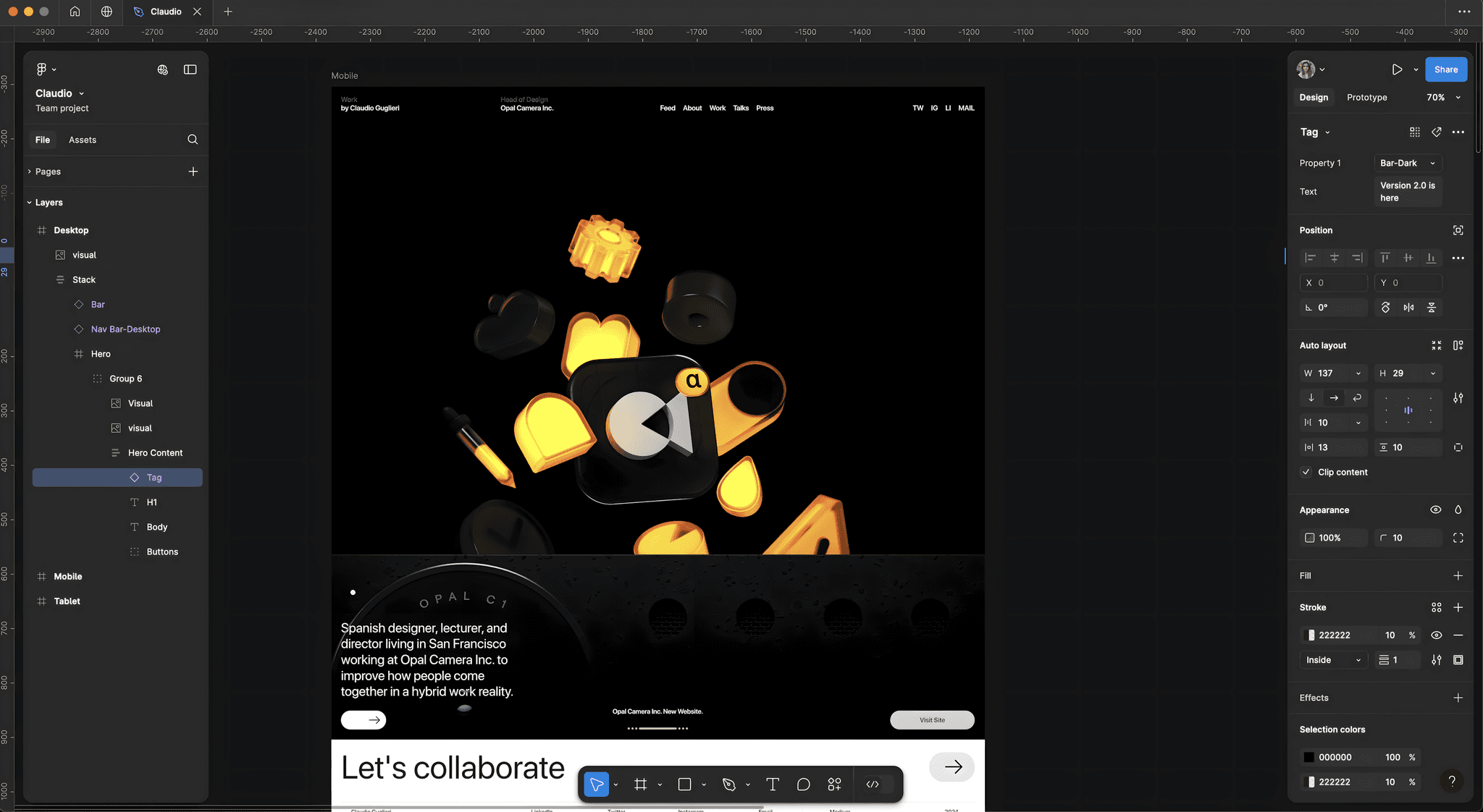
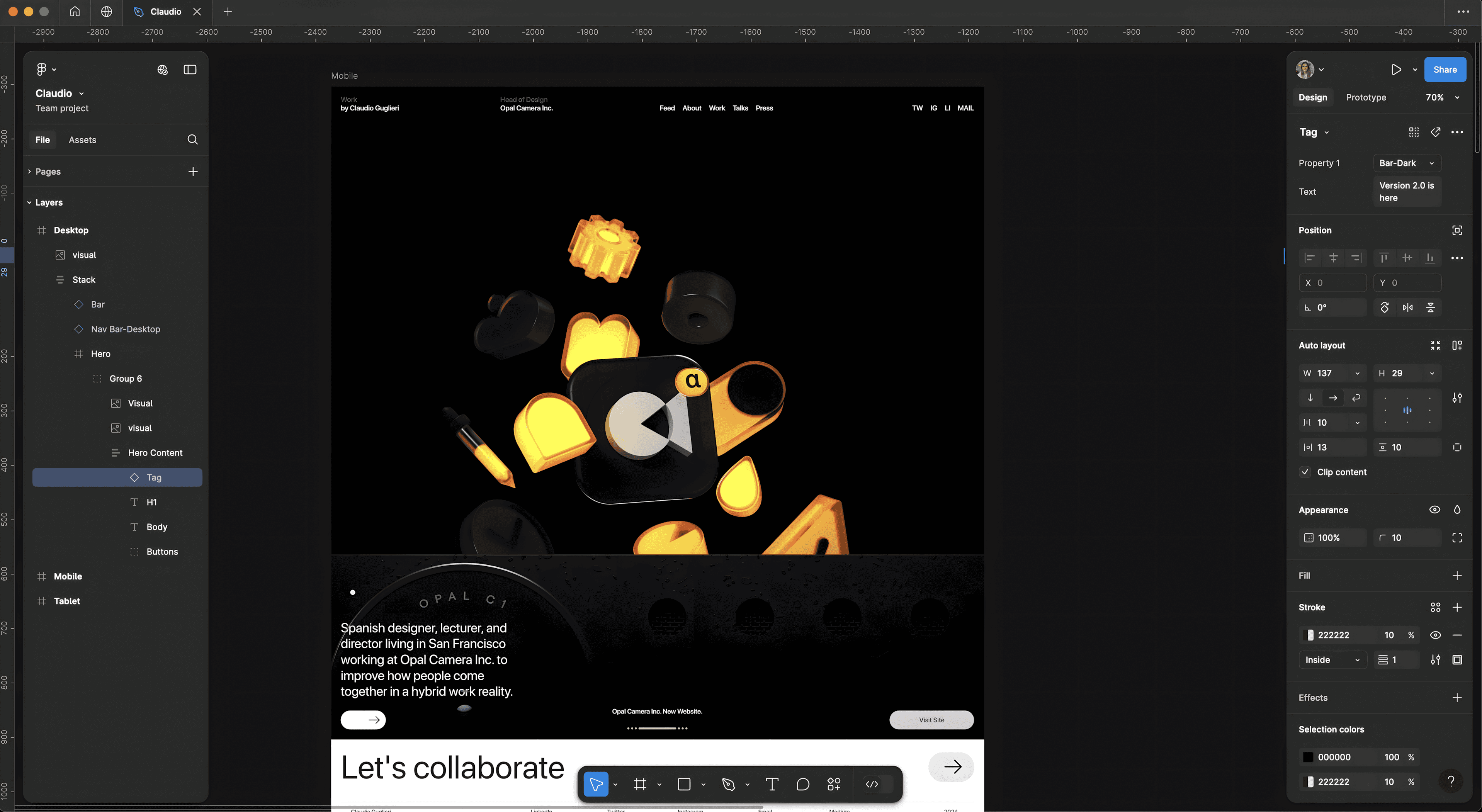
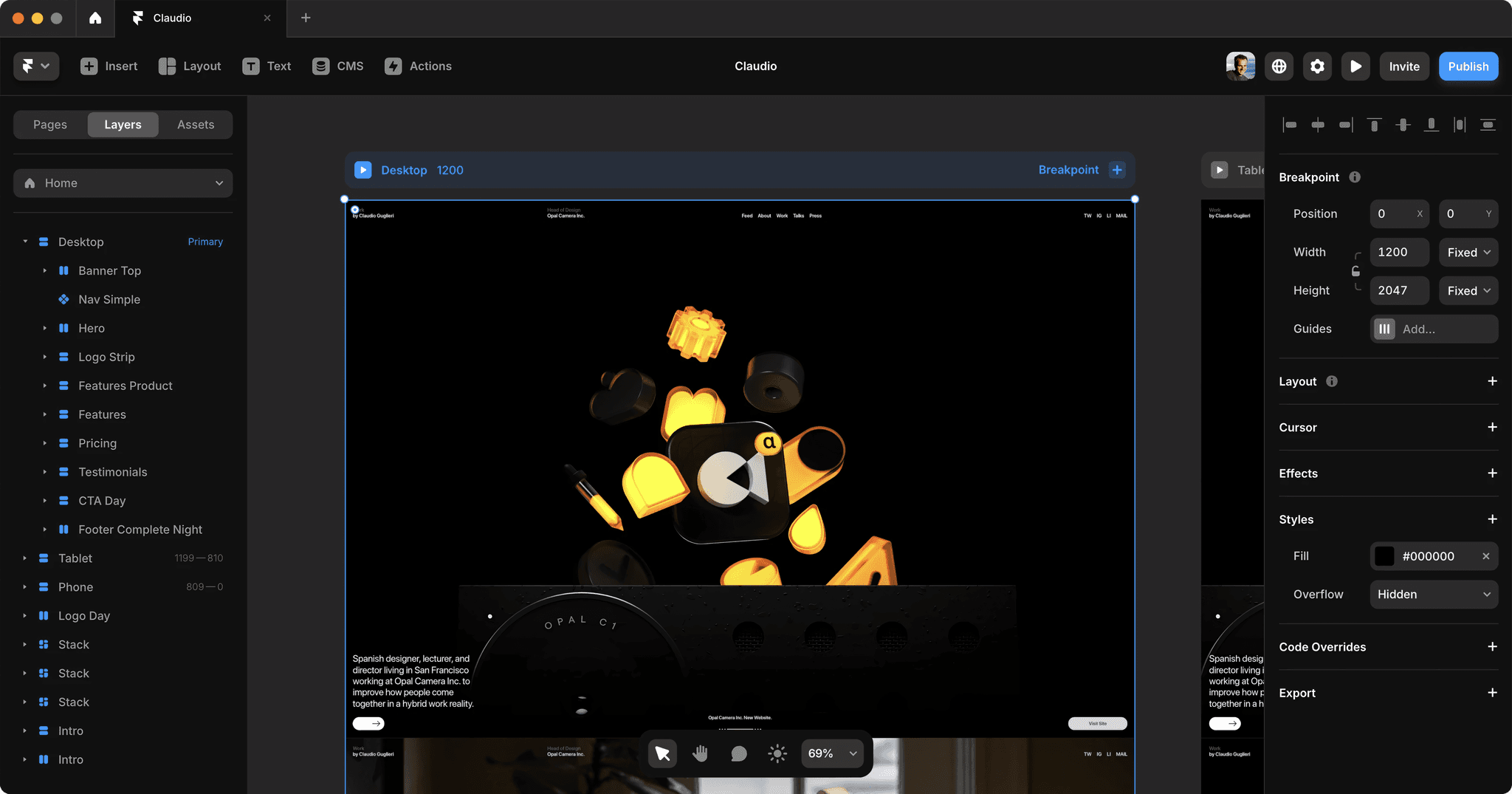
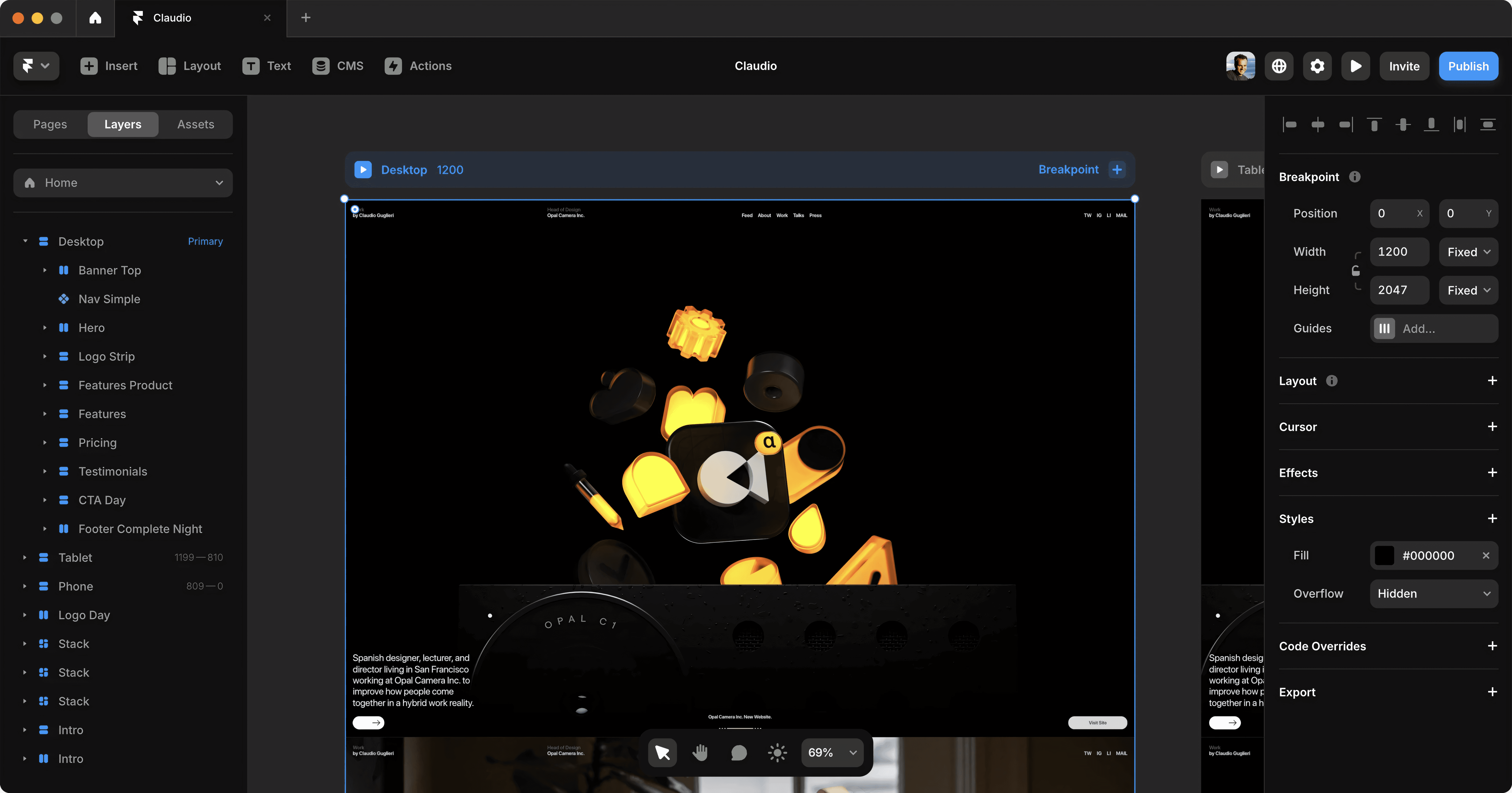
Create custom websites on a visual canvas with no code
Create custom websites on a visual canvas with no code
Link
Position
Type
Relative
Size
1fr
Fill
Auto
Fit
Effects
Text
Effect
Appear
Effect
Overlays
Cursor
Styles
True
No
Fill
#000000
Overflow
Visible
Radius
0
Pages
Layers
Assets
Desktop
Primary
Hero
Navigation
Hero
Tagline
Header
Paragraph
Body
Scroll Section
Testimonial
Content
Logo Strip
The 5 P’s
Footer
Tablet
1199 — 810
Phone
809 — 0
Insert
Layout
Text
CMS
guglieri.com



Invite
Desktop
·
1200
Breakpoint

Alex
Claudio
Tablet
·
810
Breakpoint

Phone
·
390
Breakpoint

Link
Position
Type
Relative
Size
1fr
Fill
Auto
Fit
Effects
Text
Effect
Appear
Effect
Overlays
Cursor
Styles
True
No
Fill
#000000
Overflow
Visible
Radius
0
Pages
Layers
Assets
Desktop
Primary
Hero
Navigation
Hero
Tagline
Header
Paragraph
Body
Scroll Section
Testimonial
Content
Logo Strip
The 5 P’s
Footer
Tablet
1199 — 810
Phone
809 — 0
Insert
Layout
Text
CMS
guglieri.com


Invite
Desktop
·
1200
Breakpoint

Alex
Claudio
Tablet
·
810
Breakpoint

Phone
·
390
Breakpoint

Design and publish. Don’t get stuck in the design phase. Framer takes your web design from concept to live site. Unlike Figma, which requires exporting and handovers for development, Framer lets you design, animate, and publish all in one tool.
Easy to get started. Framer’s user-friendly canvas, similar to Figma, makes it easy to design and publish websites, even if you’re not familiar with HTML/CSS. Start designing your website, customize it, and launch it in seconds—all within Framer.
Collaborate without limits. Although both Figma and Framer offer real-time collaboration, Framer is tailored for web projects. It enables designers, developers, and marketers to work together on live sites, making instant updates across the platform, eliminating silos, and streamlining teamwork.
Compare
A simple comparison
Learn why Framer is the go-to for designers turning mockups into fully functional websites with ease.
Feature
Framer
Figma
Freeform design canvas
Freeform design canvas
Freeform design canvas
Advanced design capabilities
Advanced design capabilities
Advanced design capabilities
Global Components
Global Components
Global Components
Real-time collaboration
Real-time collaboration
Real-time collaboration
Plugin ecosystem
Plugin ecosystem
Plugin ecosystem
Publish your designs as a real website
Publish your designs as a real website
Publish your designs as a real website
Advanced CMS
Advanced CMS
Advanced CMS
Latest web technology
Latest web technology
Latest web technology
Advanced animations
Advanced animations
Advanced animations
Add dynamic data from APIs
Add dynamic data from APIs
Add dynamic data from APIs
Auto-translate your designs
Auto-translate your designs
Auto-translate your designs
Switch
Why switch from
Figma to Framer
Advanced tools for web design
Framer gives you everything you need to create modern, interactive websites right on the canvas. It offers a design experience similar to Figma but goes further with web-specific capabilities that traditional design tools can’t match.



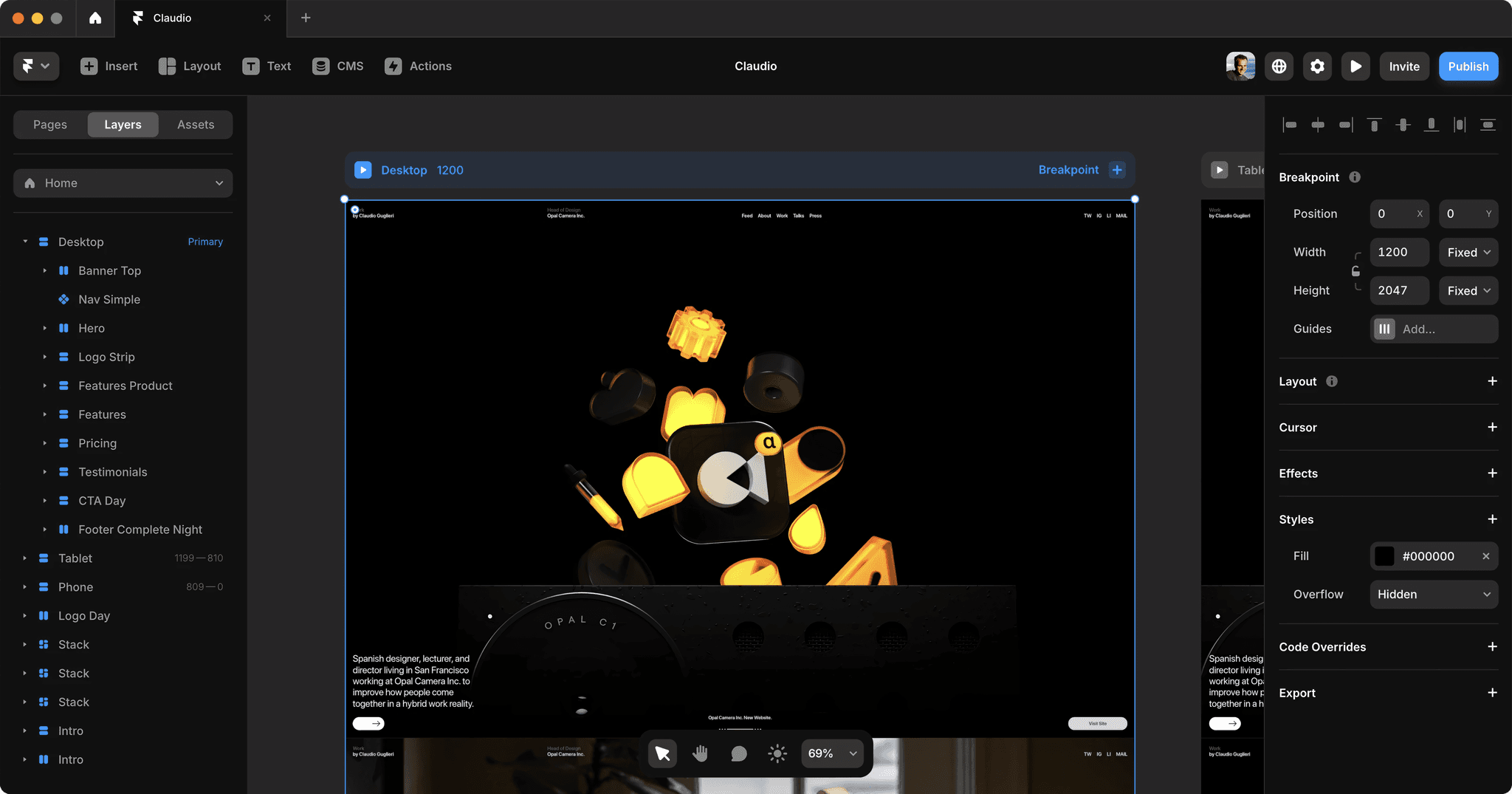
Import Figma designs with ease
Switching to Framer is easy—no need to rebuild your designs. Use the Figma plugin to import your work directly, keeping every detail intact. Your mockups become live websites with just a few clicks, making it easy to get started.


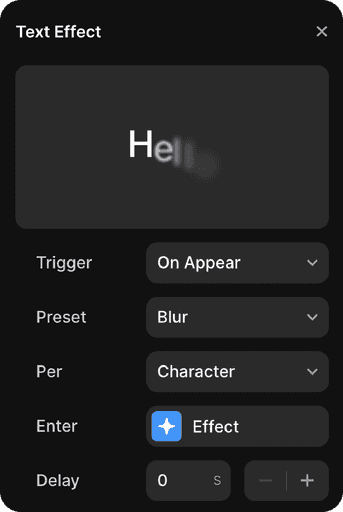
Dynamic effects without code
Bring your website to life and make it stand out with Animations. Add effects with a few clicks and capture your audience’s attention when they land on your website. Use powerful Scroll and Appear effects like Transforms and Parallax scrolling to create immersive, dynamic websites.


Dynamic
websites.

Enterprise-ready
Framer is ISO 27001 certified and trusted by leading tech companies for its enterprise-level features. It offers robust multi-team collaboration, customizable security settings, and flexible billing and contract management, making it a reliable choice for organizations with complex needs.
SEO optimized to rank
Framer comes with built-in SEO tools designed to boost your website’s visibility on search engines. From meta tags to site speed optimization, Framer ensures your site is not only beautifully designed but also optimized to rank.
Google Lighthouse
Performance audit
Performance
SEO
Accessibility


Built to scale
Framer offers powerful tools to support your website as it grows. Whether you're launching a simple site or managing a complex, content-heavy platform, Framer’s robust CMS, integrated hosting, and SSL certificates ensure your site is secure and scalable.
Image
15 standout portfolio website examp…
10 August 2024

Designing stunning websites in Fram…
2 August 2024

How to use Framer to design your w…
31 July 2024

The future of web design: no-code t…
14 July 2024

Designing responsive websites: best…
28 June 2024

Elevate your brand. How to design y…
8 June 2024

The ultimate guide to choosing the p…
10 May 2024

Optimizing your website’s user exper…
23 April 2024

VIsual storytelling. How to craft com…
12 April 2024

Take it from our users
Don’t take our word for it
Thousands before you have already designed and published their sites using Framer and loved it.
Framer has been a game-changer! I turned a Figma landing page into a live website with unique animations and interactions. Check it out here https://buzzboy.framer.website. Huge thanks to @framer —it's perfect for designers looking to up their dev game!
Framer has been a game-changer! I turned a Figma landing page into a live website with unique animations and interactions. Check it out here https://buzzboy.framer.website. Huge thanks to @framer —it's perfect for designers looking to up their dev game!
Framer has been a game-changer! I turned a Figma landing page into a live website with unique animations and interactions. Check it out here https://buzzboy.framer.website. Huge thanks to @framer —it's perfect for designers looking to up their dev game!
I use Figma every day, but I’m starting to find myself using @framer more for the same design tasks. With grid support, global variables, % units, mix-max values, easier responsiveness… it almost makes more sense to do everything in Framer now. Anyone else feel this?
I use Figma every day, but I’m starting to find myself using @framer more for the same design tasks. With grid support, global variables, % units, mix-max values, easier responsiveness… it almost makes more sense to do everything in Framer now. Anyone else feel this?
I use Figma every day, but I’m starting to find myself using @framer more for the same design tasks. With grid support, global variables, % units, mix-max values, easier responsiveness… it almost makes more sense to do everything in Framer now. Anyone else feel this?
It's crazy how fast and easy it is to achieve that layout in @framer
Skipping Figma and doing all experiments right there.
It's crazy how fast and easy it is to achieve that layout in @framer
Skipping Figma and doing all experiments right there.
It's crazy how fast and easy it is to achieve that layout in @framer
Skipping Figma and doing all experiments right there.
I directly design in @framer, not in Figma. Why? - Interactive from the start - Animations at my finger tips - Real development environment - Publish with one click - Components are the best Are you still designing in Figma first when it comes to websites?
I directly design in @framer, not in Figma. Why? - Interactive from the start - Animations at my finger tips - Real development environment - Publish with one click - Components are the best Are you still designing in Figma first when it comes to websites?
Want to build websites? Don’t use Figma. Instead, use @framer Like other designs tools — it has styles, components, free-form canvas. But what sets it apart from the pack?
Want to build websites? Don’t use Figma. Instead, use @framer Like other designs tools — it has styles, components, free-form canvas. But what sets it apart from the pack?
With the recent discussions about alternatives to Figma for designers. @framer if did it right, is the top choice for web designers. You literally can already skip figma and design the entire website in Framer.
With the recent discussions about alternatives to Figma for designers. @framer if did it right, is the top choice for web designers. You literally can already skip figma and design the entire website in Framer.
FAQ
Frequently Asked Questions
What are the main differences between Framer and Figma?
Figma is primarily used for designing user interfaces and creating detailed design mockups. In contrast, Framer is a no-code web builder that effortlessly turns designs into live, responsive websites. While Figma focuses purely on the design aspect, Framer bridges the gap between design and development, enabling users to create and launch websites without coding knowledge.
What are the main differences between Framer and Figma?
Figma is primarily used for designing user interfaces and creating detailed design mockups. In contrast, Framer is a no-code web builder that effortlessly turns designs into live, responsive websites. While Figma focuses purely on the design aspect, Framer bridges the gap between design and development, enabling users to create and launch websites without coding knowledge.
What are the main differences between Framer and Figma?
Figma is primarily used for designing user interfaces and creating detailed design mockups. In contrast, Framer is a no-code web builder that effortlessly turns designs into live, responsive websites. While Figma focuses purely on the design aspect, Framer bridges the gap between design and development, enabling users to create and launch websites without coding knowledge.
Can I use Figma designs directly in Framer?
Yes, Framer allows you to import designs from Figma, making it easy to transition from design to development. This feature enables designers to leverage Figma’s robust design tools and then seamlessly move their work into Framer for web building and publication.
Can I use Figma designs directly in Framer?
Yes, Framer allows you to import designs from Figma, making it easy to transition from design to development. This feature enables designers to leverage Figma’s robust design tools and then seamlessly move their work into Framer for web building and publication.
Can I use Figma designs directly in Framer?
Yes, Framer allows you to import designs from Figma, making it easy to transition from design to development. This feature enables designers to leverage Figma’s robust design tools and then seamlessly move their work into Framer for web building and publication.
Do you need coding skills to build a website with Framer?
No, you don't need to learn how to code with Framer. It's a complete no-code solution with an interface similar to Figma, which makes building and launching sites easy. This makes it perfect for people who want to create beautiful, modern, and interactive sites without any coding expertise.
Do you need coding skills to build a website with Framer?
No, you don't need to learn how to code with Framer. It's a complete no-code solution with an interface similar to Figma, which makes building and launching sites easy. This makes it perfect for people who want to create beautiful, modern, and interactive sites without any coding expertise.
Do you need coding skills to build a website with Framer?
No, you don't need to learn how to code with Framer. It's a complete no-code solution with an interface similar to Figma, which makes building and launching sites easy. This makes it perfect for people who want to create beautiful, modern, and interactive sites without any coding expertise.
Is Framer SEO friendly?
Yes, Framer uses server-side rendering to pre-render content, ensuring better indexability by search engines like Google. This is particularly good for sites with dynamic content. Framer also has advanced features to optimize metadata, sitemap. structured data, and accessibility.
Is Framer SEO friendly?
Yes, Framer uses server-side rendering to pre-render content, ensuring better indexability by search engines like Google. This is particularly good for sites with dynamic content. Framer also has advanced features to optimize metadata, sitemap. structured data, and accessibility.
Is Framer SEO friendly?
Yes, Framer uses server-side rendering to pre-render content, ensuring better indexability by search engines like Google. This is particularly good for sites with dynamic content. Framer also has advanced features to optimize metadata, sitemap. structured data, and accessibility.
Can I add custom code in Framer?
Yes, Framer allows for custom code integration, so you can do advanced customizations and integrations to your site. You can add custom head snippets or create React components directly on the canvas, making it ideal for complex projects that require bespoke solutions.
Can I add custom code in Framer?
Yes, Framer allows for custom code integration, so you can do advanced customizations and integrations to your site. You can add custom head snippets or create React components directly on the canvas, making it ideal for complex projects that require bespoke solutions.
Can I add custom code in Framer?
Yes, Framer allows for custom code integration, so you can do advanced customizations and integrations to your site. You can add custom head snippets or create React components directly on the canvas, making it ideal for complex projects that require bespoke solutions.


Step into the future of design
Join thousands of designers and teams using Framer to turn ideas into high-performing websites, fast.
Join thousands of designers and teams using Framer to turn ideas into high-performing websites, fast.









