
Updates
What’s new in Framer.
July 10, 2025
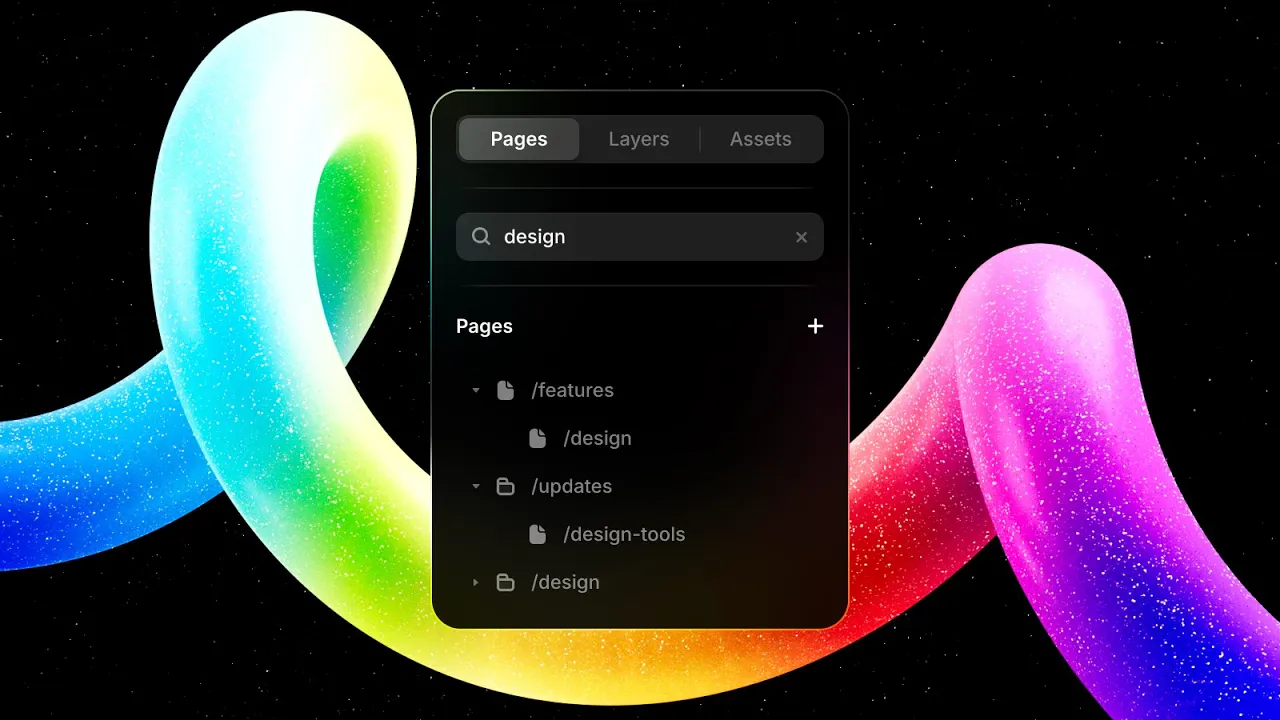
This update adds search to the Pages, Layers, and Assets Panel in Framer. This makes it much easier to find what you need, especially in larger projects. Find Folders, Pages, Components, Styles, Layers, and more. You can hit ESC to clear the filtered value at any point. Plus, while working, you can use ⌘F on macOS and ⌃F on Windows to quickly focus the search input. Navigating big websites has never been easier. Watch the video for some more examples.
July 8, 2025
The July Update introduces redesigned Link Styles with full support for decoration styles, giving you complete control over how your links look and behave. There’s now a dedicated Decoration panel with settings for color, style, thickness, offset and more. These brand new properties will work anywhere, from standalone text layers to inline links from the CMS. Together with recent linking updates like Rel Attributes and Parameter Forwarding, linking in Framer is now more powerful than ever. Watch the video above to learn more. See the full changelog below.
Added
Added new Decoration properties to Link Styles
Added new Decoration properties to CMS Links
Added new Decoration properties to Text Layers
Added alphabetic sorting to external Components
Improved
Improved previewing updates of links in Framer
Improved UX of deleting content of Text Layers
Improved DotLottie Component to latest library
Improved loading speed of sites in Middle East
Fixed
Fixed CMS Drafts not updating correctly in Preview
Fixed a comma in tooltips showing when resizing text
Fixed clicking Gap handles not focusing the Gap input
Fixed capitalization of Components in breadcrumb bar
Fixed a bug showing old Scroll and Page Components
Fixed a bug blocking uploads of certain custom fonts
Fixed nested Border Variables not working properly
Fixed transition issue when hovering Fit Text layers
Fixed mislabeling of “Set to Default Size” actions
July 3, 2025
Our eleventh Font Drop™ introduces Elstob, Mluvka, Cesare, and Néo Castel to our Open Source category. These fresh additions are now available in the Font Picker and perfect for kickstarting your next template or website. You can find an overview of all newly added typefaces below.
Elstob by Peter Baker
Mluvka by Jiří Krblich
Cesare by Alan Madić
Néo Castel by Max Lillo
July 1, 2025
This month’s Plugin update brings big improvements to Workshop and the Plugin ecosystem. The highlight is Claude 4 support in Workshop. Anthropic’s most advanced AI model is now available for generating components, offering better creativity, reasoning, and code quality. We’ve also added a new Greenhouse integration and improved several existing plugins.
Workshop
Added support for the Claude 4.0 model
Added image attachment support to chat
Added ability to browse prompts via
⌥ ↑↓Added safeguards to ensure valid requests
Improved suggestions to match Component
Improved names of generated Components
Improved the default interface to be simpler
Improved text selection color for accessibility
Fixed performance of “Show on Canvas” item
Fixed chat hiding when deselecting Component
Fixed your Components not being auto-selected
Fixed manual model switching during generation
Plugins
Added support for importing tables to the Notion Plugin
Added more file type support when syncing with Notion
Added new Greenhouse Plugin syncing your job listings
Improved Airtable Plugin with improved interface and UX
Improved performance and readability in the CMS Starter
Improved UI of Google Sheets Plugin for better readability
Fixed draft status preservation with all of our CMS Plugins
Fixed Notion plugin issue selecting the wrong Workspace
Fixed field detection when importing with Google Sheets
June 26, 2025
This update brings dynamic icon set support to Wireframer. It now generates pages and sections with relevant icons based on your prompt, using real Framer icon sets so you get all the benefits of Vector Sets, from visual browsing and search to fully customizable styles. We’re also bringing back Sections, redesigned to match Wireframer. You’ll find the new Sections in the Insert Panel, available in both light and dark mode. With the new Sections and Wireframer, rapidly designing layouts in Framer has never been easier. Be sure to watch the video above to learn more.
June 23, 2025
Our tenth Font Drop™ brings Karrik, Bouclées, Lanze, and Aspekta to our Open Source category. A mix of sans-serif and display fonts, all available in our Font Picker and perfect for kickstarting your next template or website. You can find an overview of all newly added typefaces below.
Karrik by BBB
Bouclées by BBB
Lanze by Dima Grenev
Aspekta by Ivo Dolenc




