Why can’t I set an element to position Fixed?
Learn how you can set an element to a fixed position.
How to set an element to a fixed position
Only elements at the page level can be set to fixed. Fixing an element means it will remain in a specific position within your viewport. To achieve this, the element must be directly nested on your main page. This allows the element to determine where in the viewport it should be fixed.
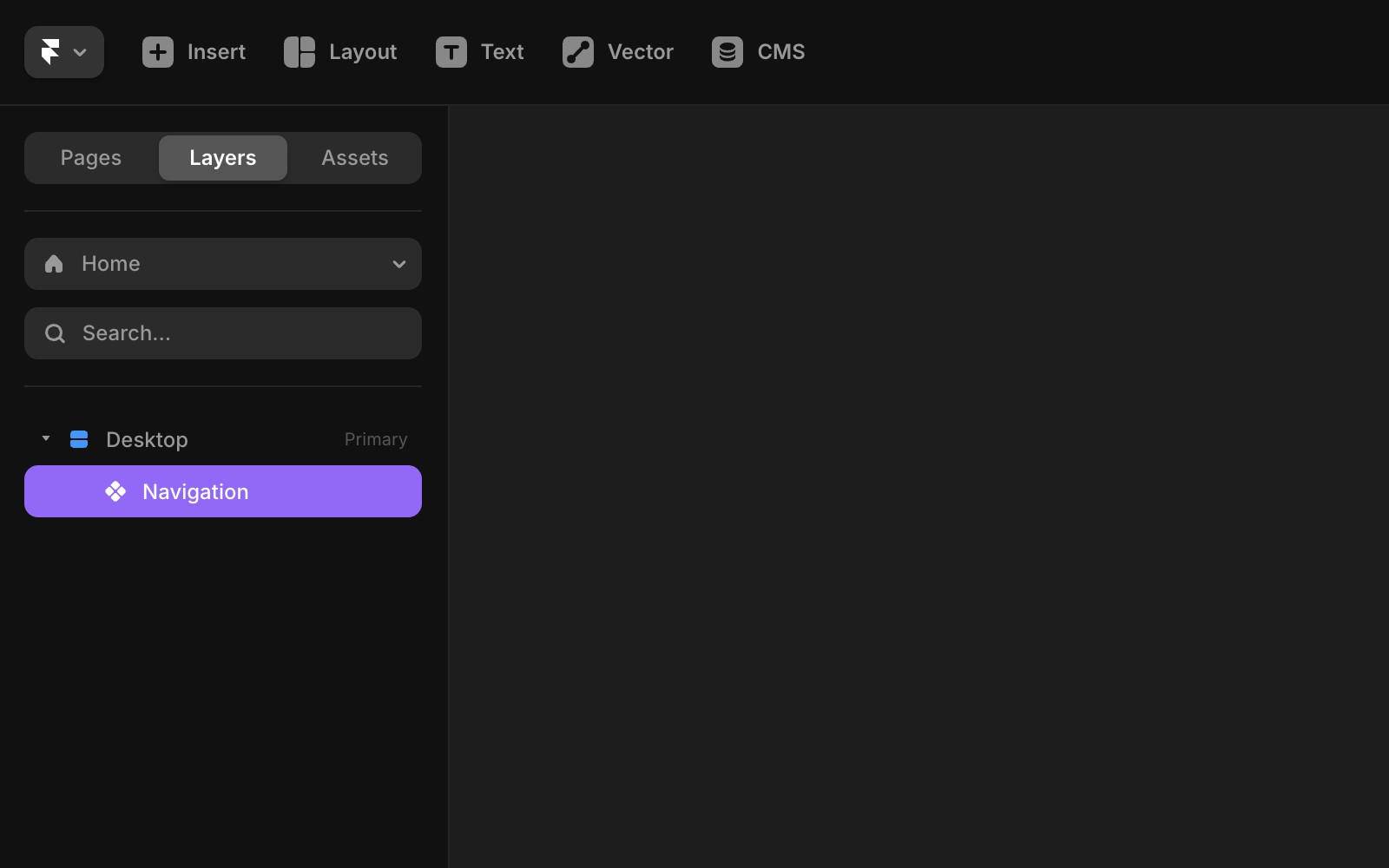
The navigation below is nested at the page level, so it can be set to fixed.

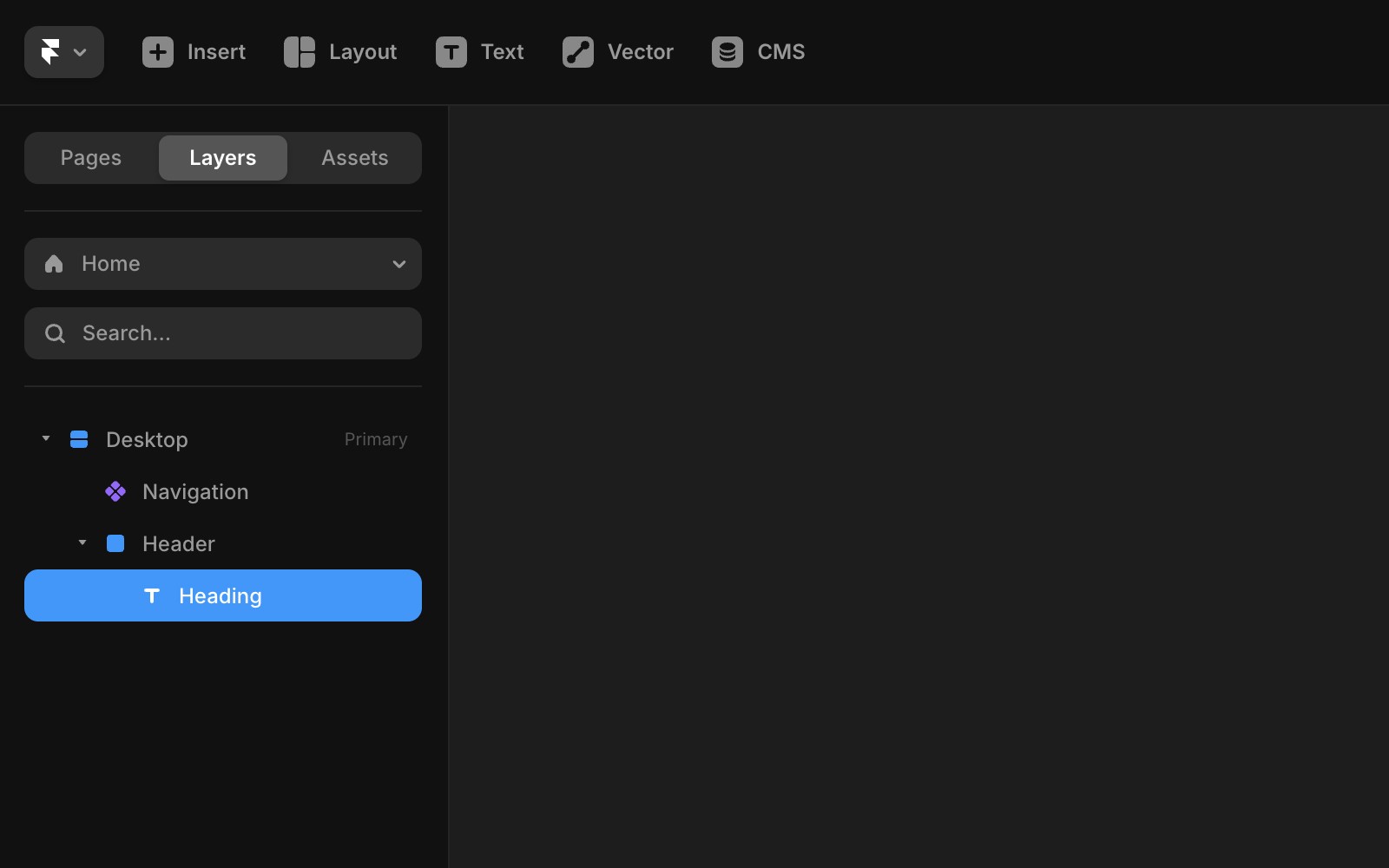
The heading below is nested inside a frame, meaning it is not at the page level. Therefore, it cannot be set to fixed.

If you can’t set an element to fixed position, feel free to reach out to us through our contact page for further help.
Updated